您可以以闪亮的方式渲染表格小部件,并获取有关其当前状态的一些信息,例如当前页面上的行索引。
1一个最小的例子
下面是使用便利函数DTOutput()和的Shiny 中(客户端)DataTables 的最小示例renderDT():
library(shiny)
library(DT)
shinyApp(
ui = fluidPage(DTOutput('tbl')),
server = function(input, output) {
output$tbl = renderDT(
iris, options = list(lengthChange = FALSE)
)
}
)
请注意,在DT 中,DTOutput()是 的别名dataTableOutput(),并且renderDT()是 的别名renderDataTable()。建议您使用DTOutput()和renderDT()避免可能与闪亮(shiny::dataTableOutput()和shiny::renderDataTable())中的同名函数发生冲突。
如果你之前renderDataTable()在shiny 中使用过该函数,请注意你应该使用JS()而不是I()在 options 中编写文字 JavaScript 代码。
library(shiny)
renderDataTable(iris, options = list(
pageLength = 5,
initComplete = I('function(setting, json) { alert("done"); }')
))
library(DT)
renderDT(
iris, options = list(
pageLength = 5,
initComplete = JS('function(setting, json) { alert("done"); }')
)
)
shiny 中的renderDataTable()函数使用服务器端处理,它没有客户端支持。DT支持两种方式;默认为服务器端处理,但您可以通过带参数调用切换到客户端。当数据对象比较大时,不要使用,否则在浏览器中渲染表格会太慢,而且表格也不是很响应。DT::renderDT()server = FALSEserver = FALSE
的第一个参数DT::renderDT()可以是数据对象或由datatable(). 当您想在 Shiny 中渲染之前操作小部件时,后一种形式可能很有用,例如,您可以将格式化功能应用于表格小部件:
DT::renderDT({
datatable(iris) %>% formatStyle(
'Sepal.Width',
backgroundColor = styleInterval(3.4, c('gray', 'yellow'))
)
})
2与闪亮的互动
当您与 Shiny 中的表格交互时,表格小部件中会向 Shiny 公开一些信息。在以下部分中,我们使用tableId来表示表的输出 id(即outputIdin DTOutput())。您需要tableId在自己的应用程序中替换为表的实际 id。
2.1选择行/列/单元格
您可以选择表格中的行、列或单元格,并获取所选对象的索引。请参阅这个 Shiny 应用程序以获取全面的示例(您可以在 下找到它的源代码system.file(‘examples’, ‘DT-selection’, package = ‘DT’))。
2.1.1行选择
当表格嵌入到 Shiny 应用程序中时,会自动启用行选择功能。您可以单击一行来切换其选择状态,所选行的索引可通过input$tableId_rows_selected. 在这里查看一个活生生的例子。您可以按 禁用行选择datatable(…, selection = ‘none’),或按 使用单选模式selection = ‘single’。默认选择模式是多选(试试下表)。
|
萼片长度 |
隔板宽度 |
花瓣长度 |
花瓣宽度 |
物种 | |
|---|---|---|---|---|---|
|
1 |
5.1 |
3.5 |
1.4 |
0.2 |
濑户 |
|
2 |
4.9 |
3 |
1.4 |
0.2 |
濑户 |
|
3 |
4.7 |
3.2 |
1.3 |
0.2 |
濑户 |
|
4 |
4.6 |
3.1 |
1.5 |
0.2 |
濑户 |
|
5 |
5 |
3.6 |
1.4 |
0.2 |
濑户 |
|
6 |
5.4 |
3.9 |
1.7 |
0.4 |
濑户 |
# you can find the example locally in the DT package
app = system.file('examples', 'DT-rows', package = 'DT')
shiny::runApp(app)

您还可以通过input$tableId_row_last_clicked(它可能是NULL最初和重绘表格时)获取最后点击的行的索引。
2.1.2列选择
行选择是DT 中的默认模式。您可以使用打开列选择datatable(…, selection = list(target = ‘column’))。在这种情况下,您可以单击任何单元格以选择一列,所选列的(数字)索引将在input$tableId_columns_selected.
您还可以使用同时选择行和列target = ‘row+column’。在这种情况下,通过单击表脚来实现列选择。单击表格主体将选择/取消选择行。
2.1.3小区选择
单元格选择target = ‘cell’在selection参数中启用。选定单元格的索引可通过input$tableId_cells_selected两列矩阵获得:矩阵的每一行包含选定单元格的行索引和列索引。当未选择任何单元格时,矩阵的行数为零。
2.1.4预选
的selection参数datatable()还可以包括一个组件,selected用于指定在初始化表时要预先选择哪些行/列/单元格。时target = ‘row’或’column’,selected是行或列索引的矢量。对于的情况下target = ‘row+column’,selected应该是两个组件的列表rows和cols,如 list(rows = c(1, 2, 4, 9), cols = c(1, 3))。对于target = ‘cell’,它应该是一个两列的矩阵:第一列是选定单元格的行索引,第二列是列索引。
2.2数据表信息
当您与表格交互时(例如,对列进行排序、搜索表格或浏览页面),DT将向 Shiny 公开有关表格当前状态的一些信息。目前,这些信息input在 Shiny 服务器函数的对象中可用(假设表输出 id 为tableId):
- input$tableId_cell_clicked:有关被点击的单元格的信息list(row = row_index, col = column_index, value = cell_value)(示例)
- input$tableId_rows_current: 当前页面的行索引
- input$tableId_rows_all:所有页面上的行索引(在表格被搜索字符串过滤后)
- input$tableId_search:全局搜索字符串
- input$tableId_search_columns:启用列过滤器时的列搜索字符串向量
- input$tableId_state:表的状态信息(包含搜索字符串,排序和分页信息的列表;它仅在选项stateSave = TRUE应用于表中)
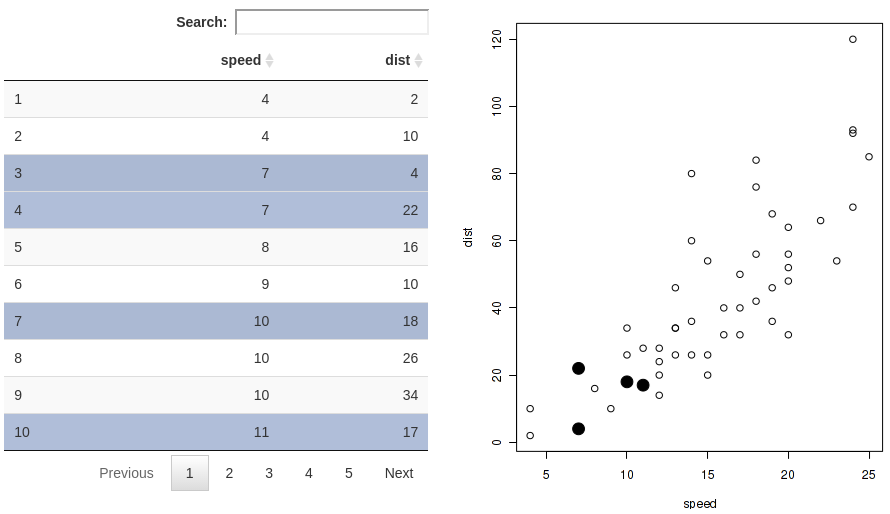
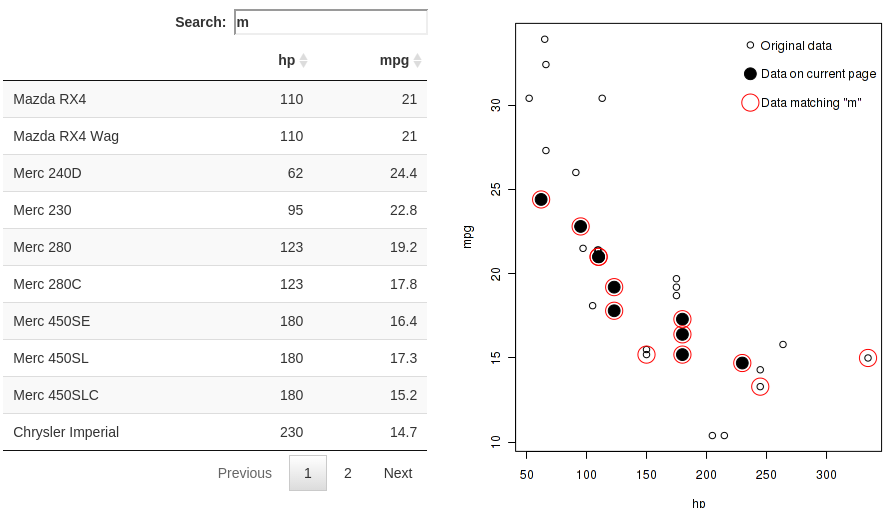
此示例说明如何利用这些信息突出显示散点图上的点并下载过滤后的数据。
app = system.file('examples', 'DT-info', package = 'DT')
shiny::runApp(app)

2.3操作现有的 DataTables 实例
在 Shiny 应用程序中呈现表格后,您可以使用从返回的代理对象dataTableProxy()来操作它。目前支持的方法是selectRows(),selectColumns(),selectCells(),selectPage(),和addRow()。有关使用这些方法更新表的示例,请参阅此 Shiny 应用程序。
有时表后面的数据可能会发生变化,您不想重新生成整个表,而只想替换数据值。将数据替换为 后,可以保留表的状态(排序、过滤和分页)replaceData()。这是一个简短的例子:
app = system.file('examples', 'DT-reload', package = 'DT')
shiny::runApp(app)
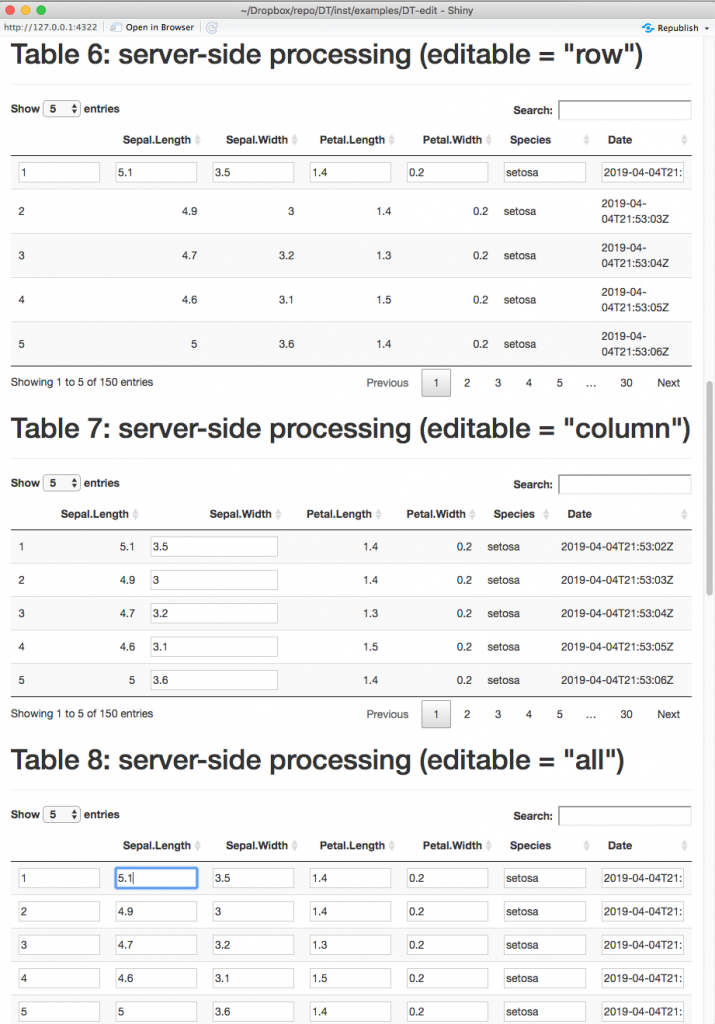
2.4编辑表格
您可以通过 的editable参数编辑表格datatable()。完成编辑后,您可以通过 获取行/列索引以及已编辑单元格的新值input$tableId_cell_info。有关更具体的示例,请参阅此 Shiny 应用程序。

3更多示例
以下是杂项示例的列表: