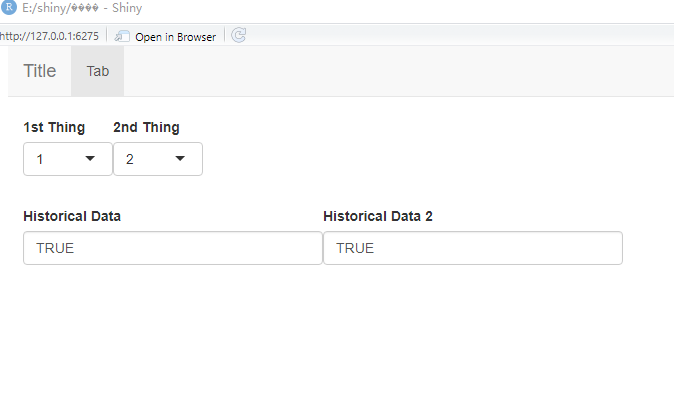
将两个输入选择器包装在div中:div(style=”display:flex”)

library(shiny)
ui <- fluidPage(
navbarPage("Title", id="nav",
tabPanel("Tab",
div(style="display:flex",
selectInput("select_1", "1st Thing",
choices=1:10, selected = 1, multiple = FALSE,
width=90),
selectInput("select_2", "2nd Thing",
choices=1:10, selected = 2, multiple = FALSE,
width=90)
),
div(style="display:flex",
textInput(inputId ="simOption",
label = "Historical Data",value=TRUE),
textInput(inputId ="simOption2",
label = "Historical Data 2",value=TRUE)
)
)
)
)
server <- function(input, output, session) {
}
shinyApp(ui, server)